Firebaseハッカソン参加レポ - 優勝してきました!


Firebase ハッカソンに参加してきました。
参加といっても、オンライン開催でかつ一人チームでの出場だったので、自宅で黙々とコードを書いていた感じですが...笑
ハッカソン概要
テーマは
Firebase を使って、新型コロナウィルスの影響で大きな影響を受けている飲食店をサポートするアプリ、サービスを開発
今回のイベントは中島聡さんの Singularity Society にて運営されていましたが、その中島さんはコロナ禍で苦戦する飲食店を助けるために「おもちかえり.com」というサービスを開発されています。
ハッカソンのアイデアもこのおもちかえり.com を拡張するアイデアが多かったです。
作ったもの
おもちかえり.com の登録店舗数を増やすことを目指したアプリを作りました。
プレゼン資料
デモ動画
Firebase Hackathon 2020.09.21 from Takahiko Wada on Vimeo.
最優秀賞をいただきました!
オーディエンス投票(自分でも投票数が見える)が全然ダメだったので、こりゃあかんわー、と思ってました。
そしたら最優秀賞の発表で自分のプロダクトが呼ばれたので驚き!
何よりエンジニアとして憧れる中島さんから、講評をいただけたのが嬉しかったです。
- まずアイデア。ユーザー投稿で店舗数を増やすというアイデアが素晴らしい。
- そして設計。おもちかえり.com と別に DB をもたせて、API で疎結合に繋いでる点が ◎
との講評をいただきました。
開発を時系列でプレイバック!
アイデアソン
まず、何を作るかのアイデアに苦労しました。 前日まで何を作るか決まってませんでした。
Firebase のリアルタイム性を活かして〜、注文のシステムとか。。。
とかも考えましたが、ついつい技術ありきの発想になってしまってて、これはあかん!と思って、課題感に立ち返りました。
おもちかえり.com を使ってみたときの感想...
「店舗数が少なすぎて都合いい場所に店がない」
これを解決するアプリを作ろうと思いました。
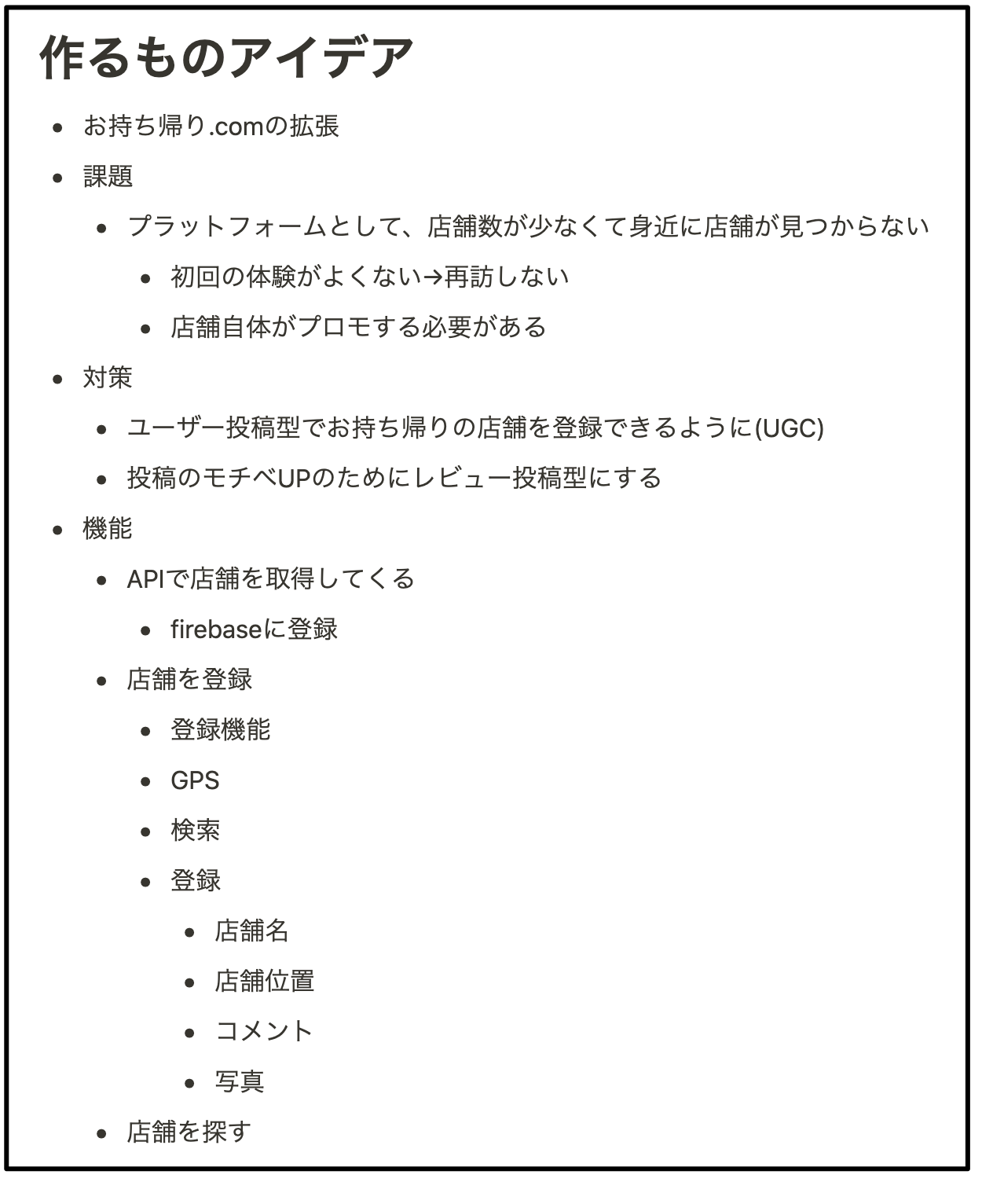
その方針であれこれ考えてるうちに 「ユーザー投稿で店舗数を増やす」というアイデアに落ち着きました。
↓ そのときのメモ

開発
さて開発。ざっくり構成をイメージします。
レビュー投稿型のシステムは、僕の制作した Udemy 講座でちょうど扱ってたのでイメージしやすいです。
コードも大部分が利用できそうです。
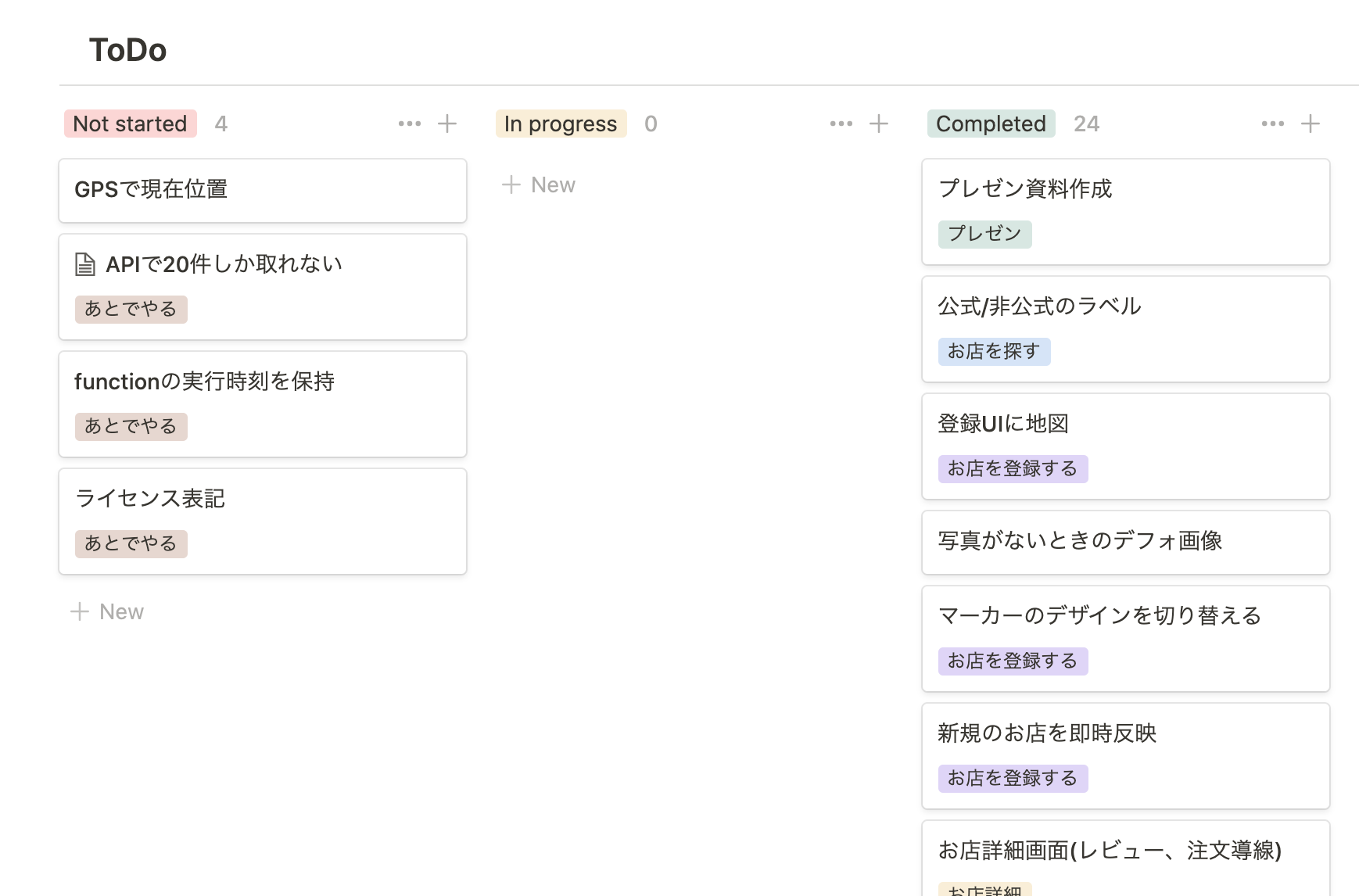
取り敢えずタスクを notion のカンバンに洗い出します。

レビュー投稿部分は僕の Udemy 講座のコードが再利用できるので、主に作るのは以下になります。
- おもちかえり.com の API 連携
- 地図で探す機能
- 店舗を登録する機能
コミットログを見ながら振り返ってみます。
13:28 first commit
14:31 レストランを地図上に表示
14:52 おもちかえり.comのAPIをschedulerで叩く
15:35 マップ上で任意の位置を選択
15:54 マップのUI改修
この時点で、不確定要素であった API 連携とマップ表示に見通しが立ちました。
React Native と Firebase の組み合わせは手慣れているのもありサクサク進みます。開発効率良すぎ!
思った以上に進捗がいいので息子とプール 🏊♂️ に行く余裕っぷりを見せます。
帰宅後、夕食。
ハッカソン感を出すために domino ピザを注文しました 🍕
さて夕食後、開発を再開します。
19:52 レストラン詳細ページ追加
20:54 レストランの登録機能
22:55 UI作り込み
大方できました。
その後、午前 1 時頃までプレゼン資料を作って、1 日目は終了しました。
2 日目は朝からプレゼンでした。 8 チームもあったので、他チームの発表も多く聞けて楽しかったです。
所感
何か目標決めて開発するのは良いなと思いました。一人参加ながら文化祭的な楽しさがありました。
オンライン開催というイレギュラーな形式でしたが、運営の方々がしっかり準備されてたおかけで、スムーズに進行し、参加者の僕も楽しめました。
せっかくなので、このアプリは継続開発して一般公開を目指したいと思います。
公開したら食レポ書いてほしいです 😊