React Native+Expoでこどもちゃれんじの付録を模したアプリを秒で作る

小さいお子様をお持ちの方ならわかると思うのですが、子供ができるとどこから情報を手に入れたのか、ベネッセからダイレクトメールが届くようになります。
ダイレクトメールの中には教材の紙製サンプルが入ってることもあります。 紙で試したところ気に入ったので入会、ということもあるのでしょう。
きっかけ
ところで先日、こどもチャレンジEnglishの紙製サンプルが届いたのですが、これを息子が非常に気に入っていました。

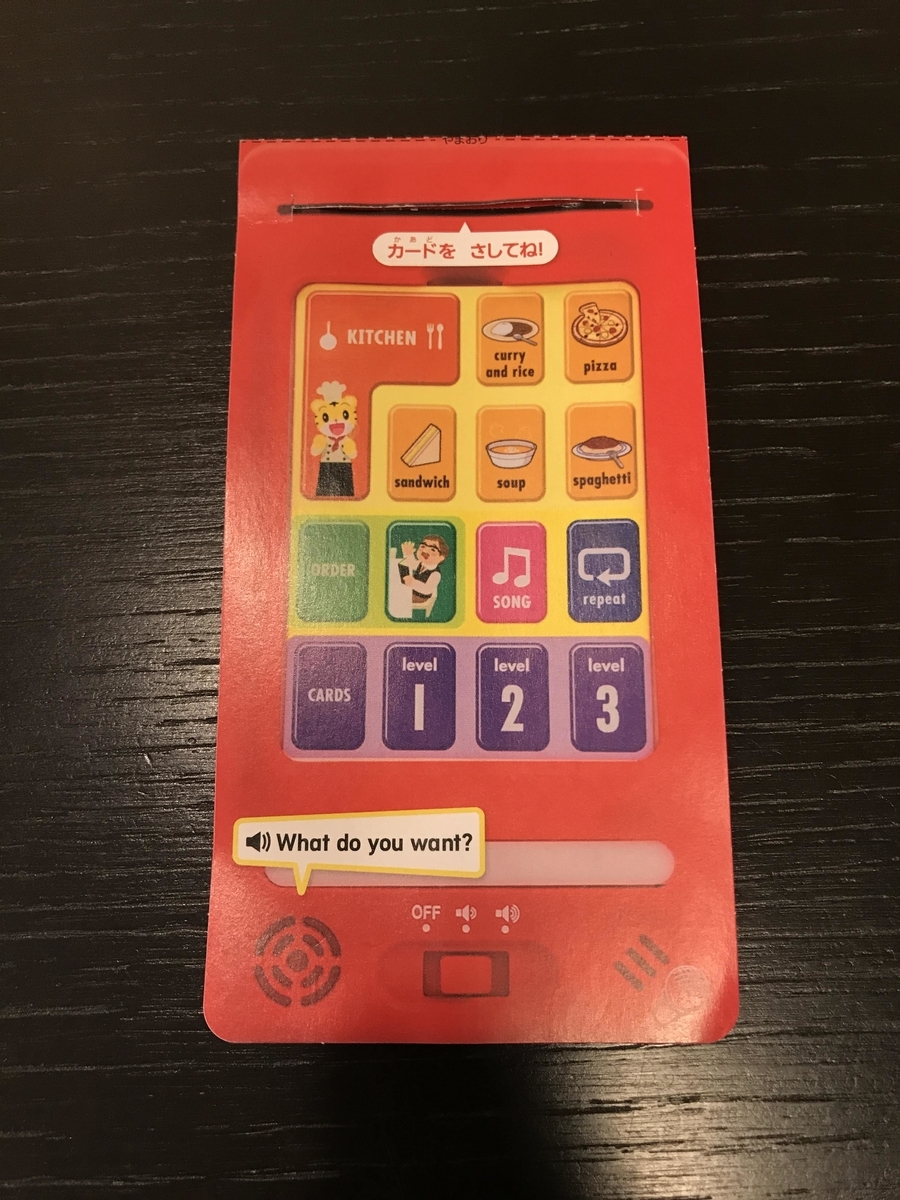
こういうサンプルが付属してきます
たぶん本物はボタンを押すと英語が鳴るんだと思われます。
紙を押して「ぴっつぅあ〜」と話しているのを見て、なにか不憫に感じました、、、 これ入会したら英語の勉強するんかな、、とも思いました。
Expoで作ってみる
が、そこで一歩立ち止まって、ExpoのAPIを検索したところSpeechというのを発見した結果、開発モチベーションが爆上がりして、紙製サンプルを模したアプリを作りました。

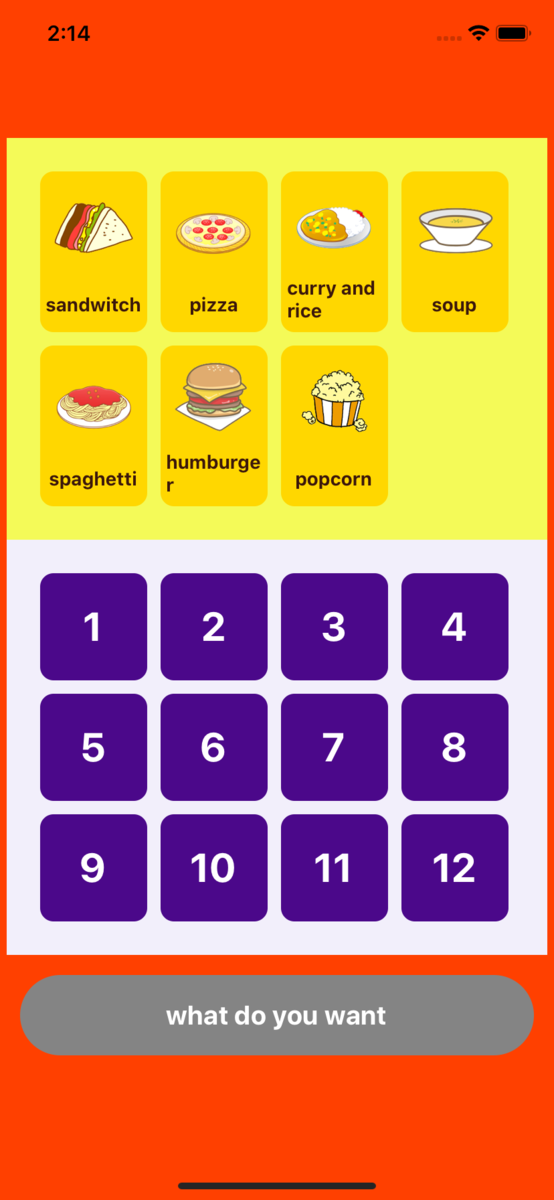
紙製サンプルを模したアプリ
さて、Expoを触ったことがある方なら想像付くかと思いますが、この程度のアプリだと一瞬で作れてしまいます。
息子も気に入ったようで、二人でお店屋さんごっこをしました。
Speechについて
Speech部分の例は以下のようになります。
import * as Speech from "expo-speech";
const onPressButton = (thingToSay) => { Speech.speak(thingToSay, { language: "en-US" }); }
これだけのコードで、ボタンタップ時に指定した単語を発音させられるのでExpo最高って思います。
強いて言うと { language: "en-US" } の指定を忘れないようにしましょう。
これを指定しないと、実機(Android)で動かした際に、ガチガチのジャパニーズイングリッシュで「はんばーがー」と発音されてしまい焦りました。
Expoが自分専用アプリに向いている
今回は息子専用アプリを作ったわけですが、Expoはこういう用途に向いているなと思いました。
Expo Clientアプリのおかげで開発したものを実機に反映するのが非常に楽です。
また改修を反映するのも楽で、このメリットが大きいです。
今回も「ポップコーンを入れてほしい!」「数字を増やしてほしい!」とかのリクエストをオンラインですぐに反映することが出来ました。