はてなブログにnote風に作者を表示する

Takahiko Wada
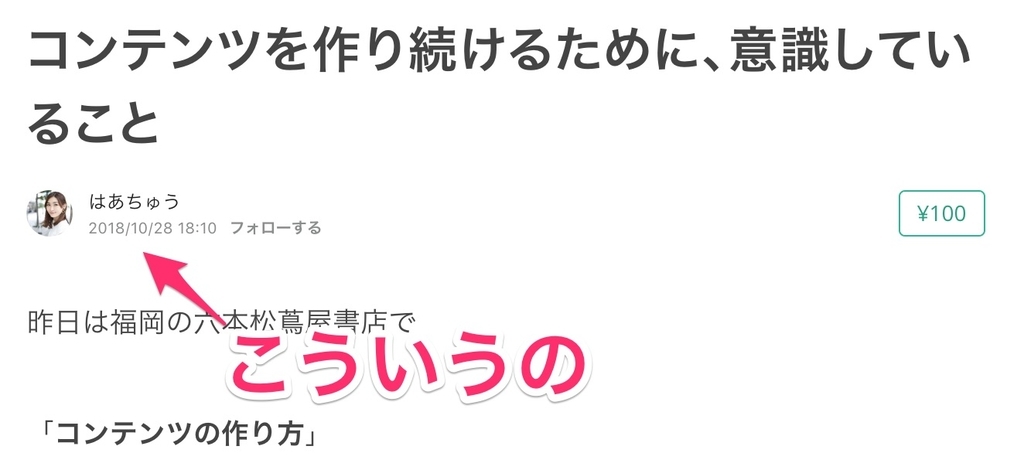
note流行ってますよね。
てことで、はてなブログにnote風に作者欄を表示したいときの方法をまとめました。

何のために表示するか?
わかりませんw
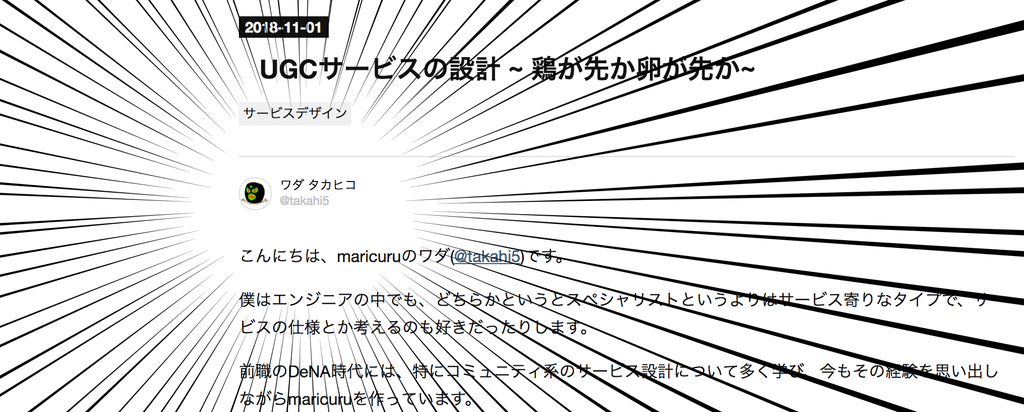
なんかnoteっぽくてカッコよくないですか?笑
CSSの設定
設定 > 詳細設定タブ
で”headに要素を追加”のフォームに以下のcssを設定します。
<style> .author-content { display: flex; line-height: 80%; font-size: 12px; margin-top: 8px; } .author-content .name-content{ display: flex; flex-direction: column; margin-left: 8px; justify-content: space-between; padding: 4px 0px; } .author-content img { border : 1px solid #DADADA ; width: 30px; height: 30px; border-radius: 15px; } .author-content a { color: #bdc3c7; text-decoration: none; } </style>
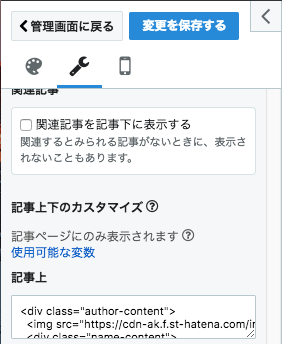
各記事の上部にHTMLを書く
記事の冒頭に以下のHTMLを挿入します。