Google Cardboard SDK for Unityでスマホ用VRを作ってみる

この記事はOculus Rift 2 Advent Calendar 2014 - Qiita 20日目の記事です。

先日Unity用のGoogle Cardboard SDKが公開されました。
Google Cardboard SDK for Android, Unity Now Out
早速試してみたところ、とても簡単に(!)導入出来ました。
まだ日本語の記事がなかったので、簡単に導入手順を書いてみたいと思います。
公式ドキュメントはコチラ。
Oculus Riftはもちろん素晴らしいけど、手軽に体験するって意味でCardboardやハコスコもいいチョイスだと思います。 「Oculus Riftで何か作りたいけど、ちょっと高いし...」「まだOculus届かない〜」 って人にもちょうどいいと思います。
用意するもの
-
Unity 4.X系
android向けビルドが出来るようにセットアップが必要です。
Unity勉強 第7回 「Android向けのビルドも試してみる」 - BEFOOL blog などを参考にandroid SDKのセットアップをしておきましょう。 -
Google Cardboard
自作してもいいですが僕はハコスコ製のを買いました。手間を考えると1000円払う価値はアリだと思います。
いざ作ってみよう♪
適当なSceneを作る
新規プロジェクトに適当なSceneを作ります。
とりあえずユニティちゃんを表示してみます。なんちゃってユニティちゃんLIVE、しょぼい(笑)

Google Cardboard SDKをインポート
先ほどダウンロードしたSDK(CardboardSDKForUnity.unitypackage)をダブルクリックして開いてるプロジェクトにインポートします。
ステレオ画像にする
一番のキモ、”ステレオ画像にする"は超カンタンです。
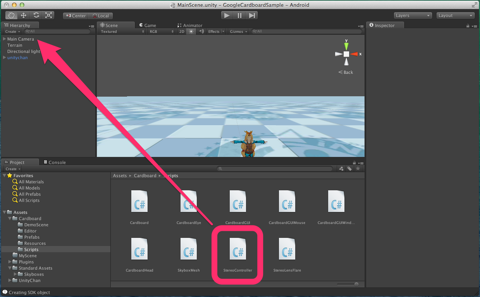
インポートした Cardborrd > Scriptsから StereoControllerをMainCameraにアタッチします。

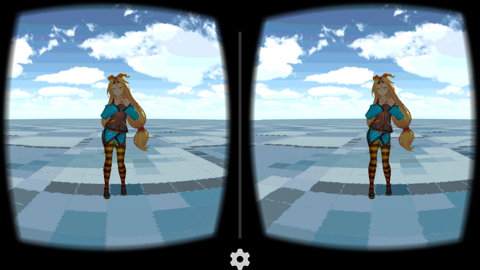
そしてプレイしてみると、なんと!これだけでステレオ画像になってます♪

MainCameraにSkyboxを使ってる場合は、SkyboxMeshスクリプトもアタッチしておきます。Skyboxも視差画像になります。
実機ビルド
File > Build Settingsで設定ダイアログを開きます。
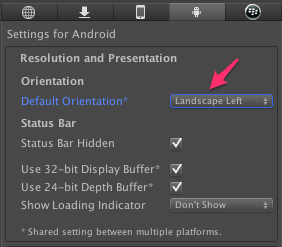
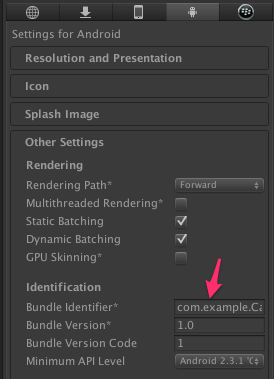
PlayerSettingボタンをクリックして、以下の設定をします。
- default orientationを“Landscape Left”にする

- Bundle Identifierを設定(例: com.example.CardboardUnityDemo)

そしてbuildすると.apkファイルができるので、android端末にコピーしてインストールしましょう。 実機でも動きました!上下左右を見ると風景も変わります。

他にもonGUIで描いたGUIパーツをステレオ化するスクリプトなどもあるようですが、
こちらは未確認です(^_^;) 既存のアプリをVR化するのに便利そうですね。
Advent Calendar、明日は...まだ空いてるようです(^o^;)
Oculus Rift 2 Advent Calendar 2014 - Qiita