【所要時間1時間】JavaScript+Dropbox APIで、ブラウザで動くクラウドメモ帳を作ってみる

Takahiko Wada
この前はiPhoneアプリからDropbox連携をやってみましたが、
続いてJavaScript版のDropbox APIを使って、ブラウザアプリを作ってみたいと思います。
ファイル自体はDropboxに置いておいて、クラウドメモ帳みたいなのが作れます。
自分でサーバを持たなくてよかったり、ユーザアカウント管理とかがDropboxに任せされるのがいいですね。
今回は簡単なクラウドメモ帳を作ってみたいと思います。

[1]Dropboxアカウント登録
デベロッパサイトでアプリを登録します。 アプリの登録までの手順はこちらを参考に(http://takahi5.hatenablog.com/entry/2014/03/20/070333)
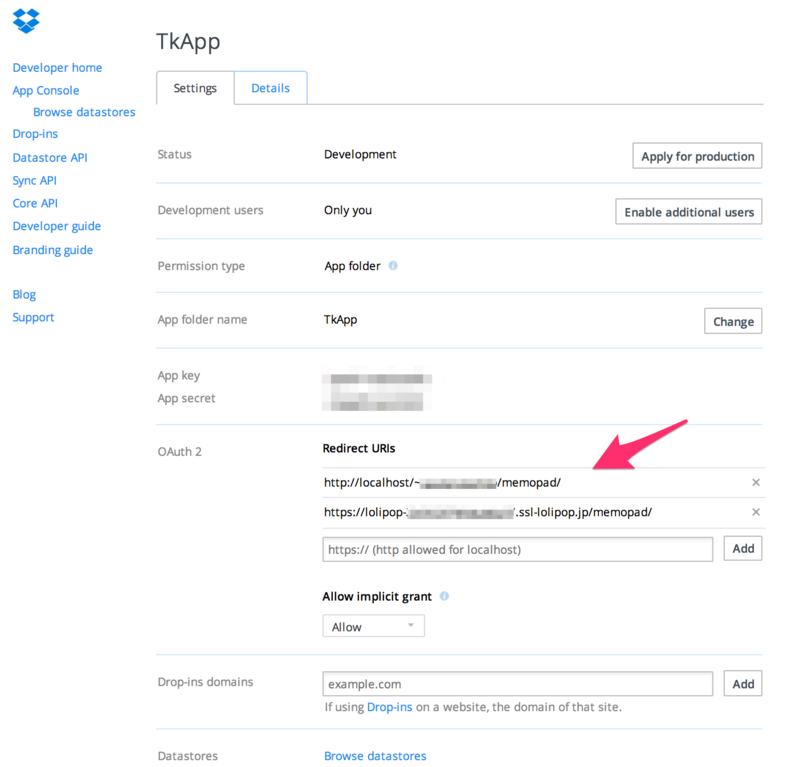
さらに今回はブラウザからのアクセスなので、OAuth後のリダイレクトURLの設定が必要になります。
URLはhttpsである必要があります。私の場合ロリポップがssl認証サーバを用意していくれていたので、それを使いました。 localhostに限ってはhttpでもOKです。
本番用のhttps://lolipop...と開発用のhttp://localhost...を登録しました。

[2]認証〜ファイルアップロードまで
続いてアカウント認証とファイルのアップロードをやってみます。
認証はOAuthでやりますが、ややこしいことはAPIがやってくれます。
サンプルコード
以下がサンプルコードです。
YOUR_APP_KEYのところには、先ほどでデベロッパーサイトで入手したものを入れます。
ボタンを押すとhello.txtというファイルを作ってDropboxに保存します。
<html> <head>